Practice Right Websites
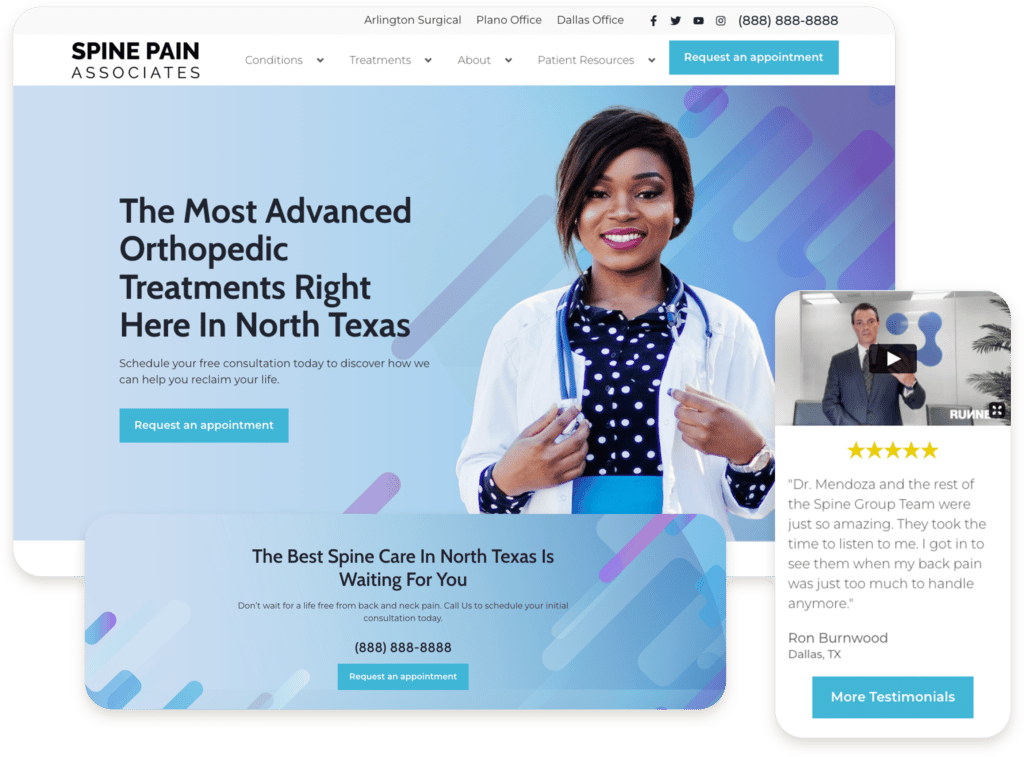
Medical websites that elevate your practice
Win more patients with a premium website packed full of the features your practice needs, in weeks (not months), and at a remarkably good price.
Our websites convert twice as many patients as the industry average doctor website.